分享一个修改网站源码代码查找代码位置的小技巧
前言
在开发或调试网站时,我们常常需要找到特定元素或样式在源代码中的位置。这可能是一个费时且复杂的过程。然而,有一种简单的方法可以快速找到你需要的代码或样式:使用浏览器开发者工具和 VSCode 的全局搜索功能。
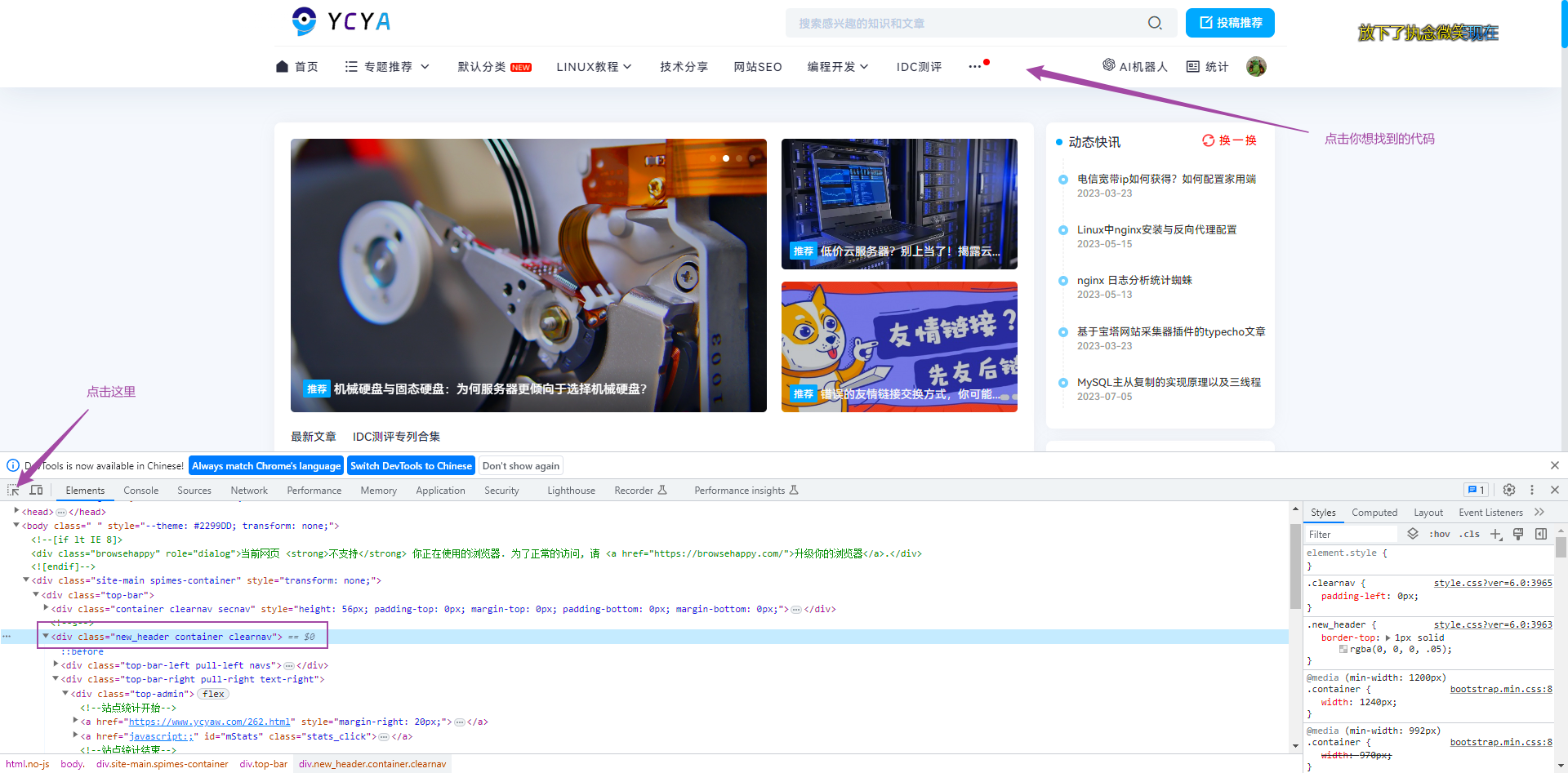
第一步:使用浏览器开发者工具
当你想要修改网站的某个部分时,首先你需要找到这部分在源代码中的位置。浏览器开发者工具可以帮助你完成这一任务。你可以通过以下步骤操作:
1、在你的浏览器中打开网站。
2、右击你想要修改的部分,选择“检查元素”或“查看元素”。这将打开浏览器的开发者工具,并高亮显示你选择的元素的 HTML 代码。
3、在开发者工具的元素面板中,你可以看到元素的 class 名称或容器名(id)。记下这些信息,因为你将在下一步中使用。
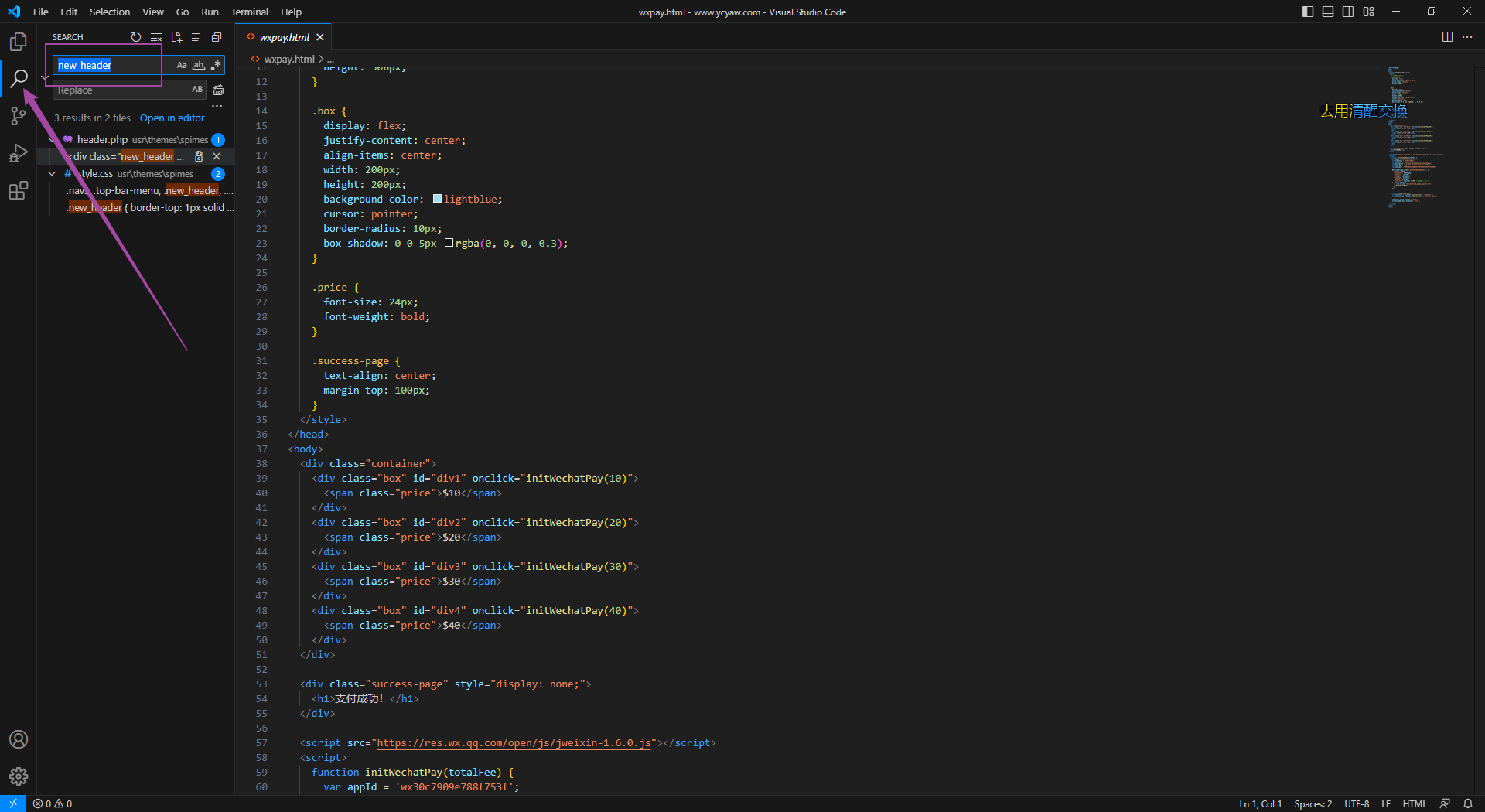
第二步:使用 VSCode 的全局搜索功能
VSCode 的全局搜索功能可以帮助你在整个项目中查找特定的文本,如 class 名称或容器名。以下是操作步骤:
1、将网站的源代码下载到你的电脑中。
2、使用 VSCode 打开源代码文件夹。
3、在 VSCode 的左侧边栏,点击放大镜图标打开搜索面板。
4、在搜索栏中输入你在第一步中记下的 class 名称或容器名,然后按 Enter 键。
5、VSCode 将会显示所有匹配的结果。点击结果,VSCode 会自动跳转到该代码的位置。
版权申明
本文系作者 @亦秋先生 原创发布在亦秋先生博客站点。未经许可,禁止转载。



暂无评论数据